自作railsアプリをデプロイする 番外編 Cloud Frontを使って画像を高速配信する
ryo10leo.hatenablog.com
ryo10leo.hatenablog.com
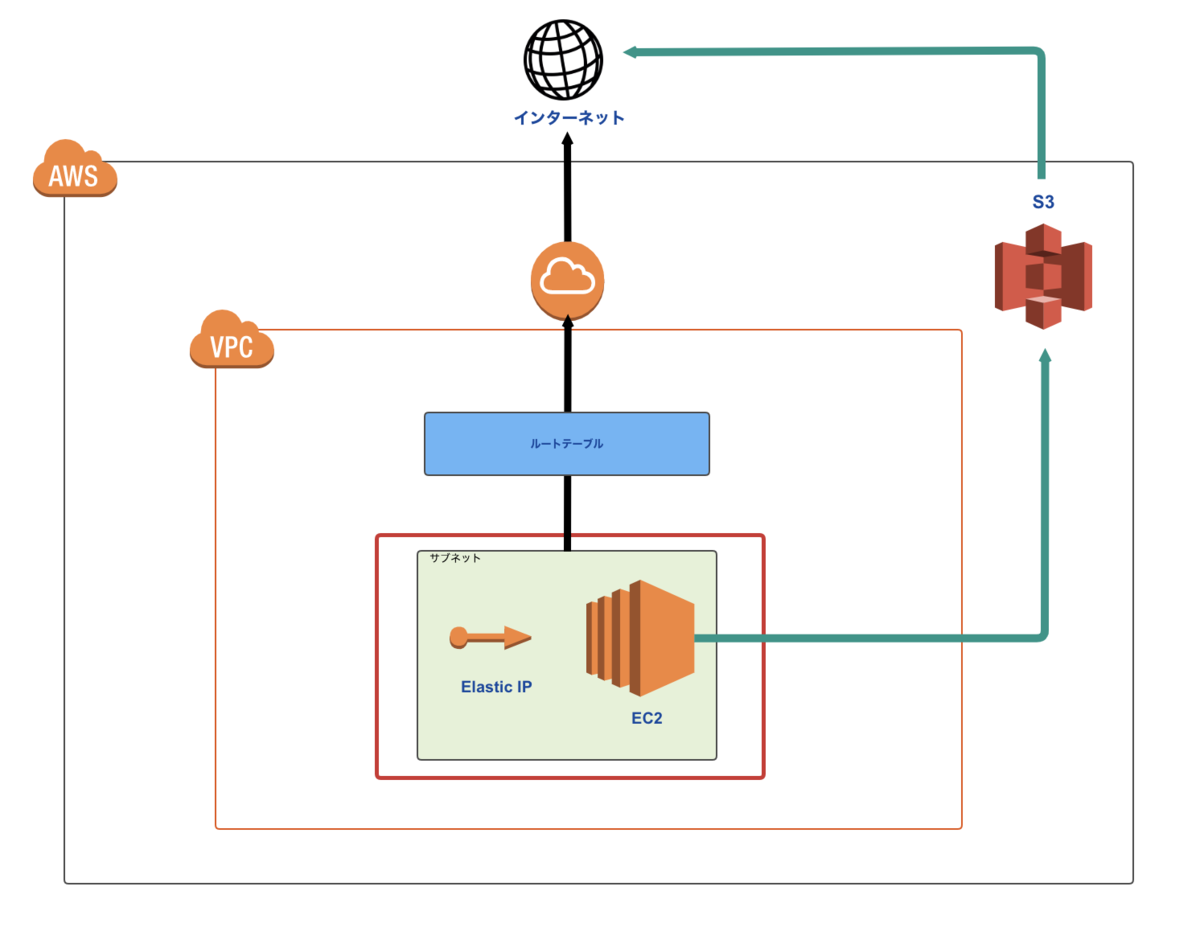
上の記事を通して、以下のようなインフラを作成しました。↓

EC2の中身はこんな感じです。↓

Railsアプリケーションから投稿した画像を「S3」のバケットに保存することができました。
今回は「Cloud Front」を使って、画像配信をより効率的にしていこうと思います。
Cloud Frontを軽く理解する
概要
Cloud Frontとは、高速にコンテンツを配信するサービス。(CDNサービス)
オリジンサーバー( 配信元のサーバー、ここでいうS3)上にあるコンテンツを世界100カ国以上あるエッジロケーションにコピーして、そこから配信する。
簡単にいうと、配信に関する遅延は少ない状態にすることができます。
特徴
・高速
ユーザー(クライアント)から最も近いエッジサーバーからコンテンツを配信するため速い。
・効率的
エッジサーバーで配信をするため、オリジンサーバーへの負荷をかけることなく配信できる。
導入事例
Amazon Prime Video、Huluなど
作成するものを図で理解する
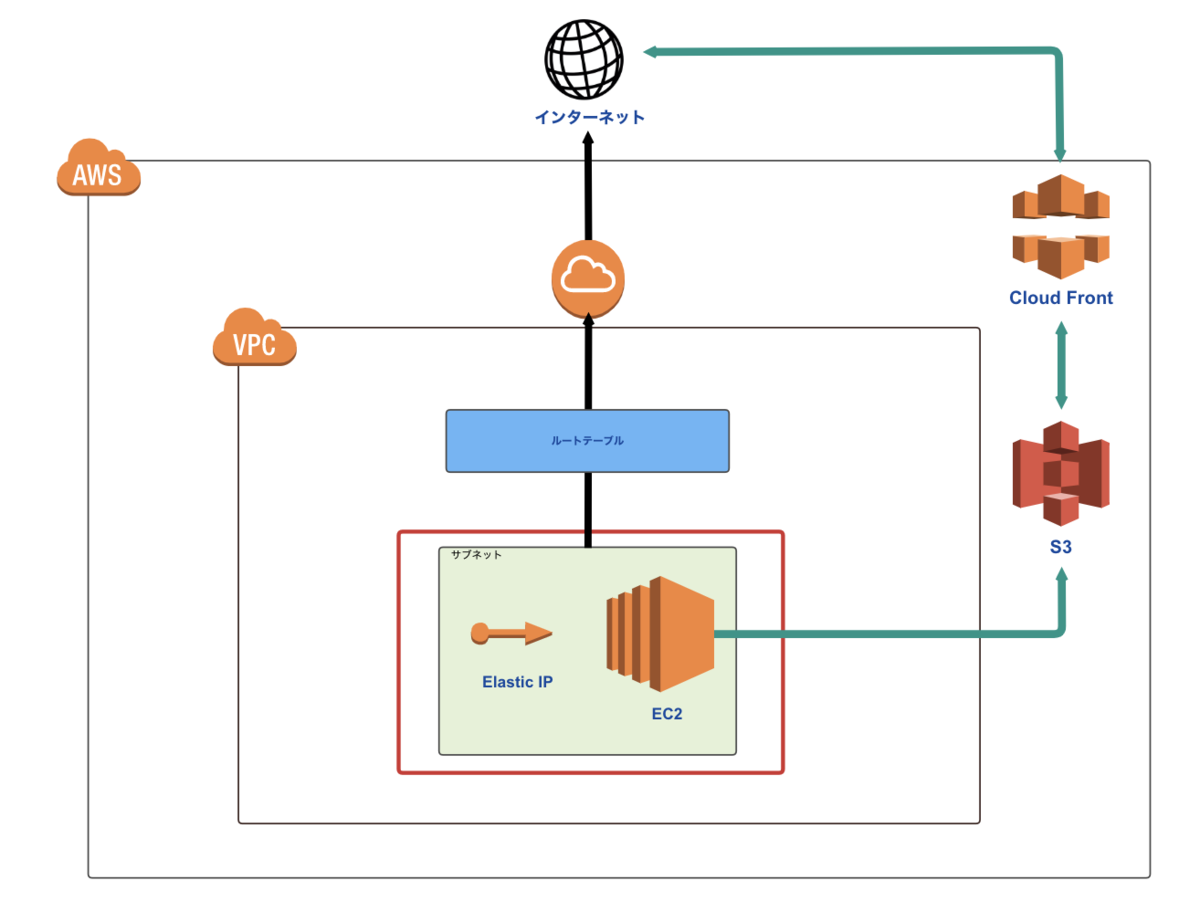
全体から見た設置図はこんな感じ↓

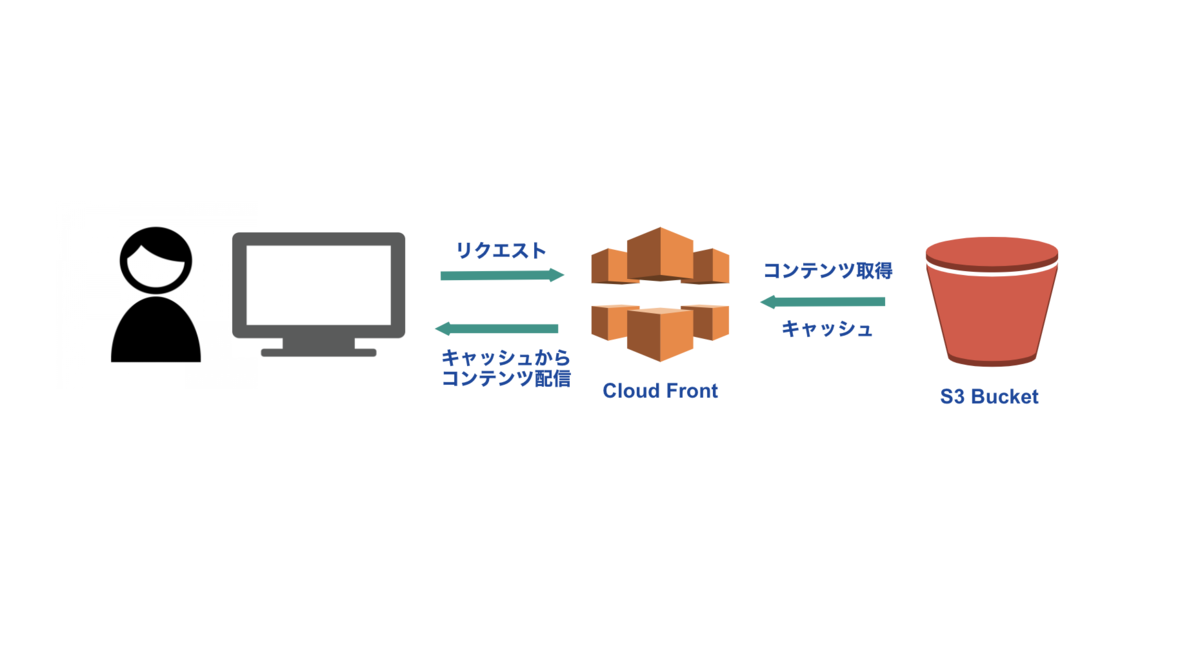
動作としては以下のような仕組みで動いています。↓

Cloud Frontがキャッシュからコンテンツを配信することで「高速」になり、コンテンツをS3から取得しておくことでクライアントからのリクエストによる「S3の負荷を軽減」することができます。
CloudFrontを設定する
ディストリビューションの作成
コンソールから「 Cloud Front」を選択。

「Create Distribution」を選択。

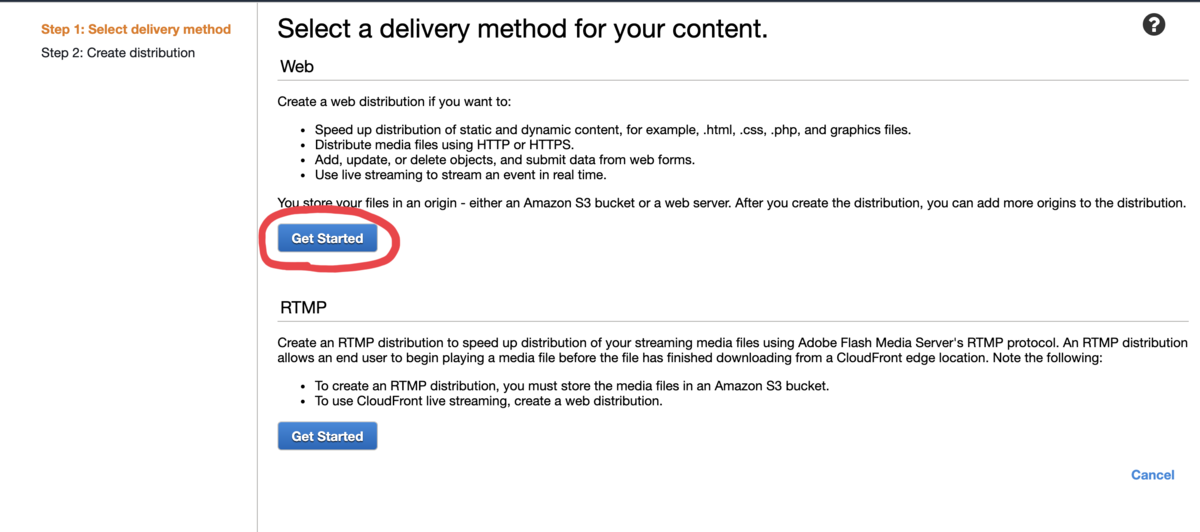
Webの方で「Get Started」を選択。
ディストリビューションの各種設定をしていきます。

Origin Domain Name
S3で作成したキャッシュさせたいバケットを選択。
Origin Path
指定したディレクトリのみキャッシュさせたい場合は指定。
今回は空。
Origin ID
今回はこのまま
Cloud Frontのみにアクセスさせたい場合は「Yes」を選択。
Origin Custom Headers
今回は空
下の「Default Cache Behavior Settings」はいじりません。
さらに下の「Distribution Settings」は、
「Price Class」が「Use All Edge Locations(Best Performance)」であればOK。
設定が終わったら「Create Distribution」
作成完了です。
この時点でS3に保存されているコンテンツはCloudFrontから配信されるようになります。
しかし、Cloud Frontから配信を行う場合、画像のURLのドメインが「Cloud Frontのドメイン」になります。

上記の画像のように「~~~.cloudfront.net」がドメインになります。
今回は独自のドメインをCloud Frontに紐付けて配信ができるようにしていきます。
例えばドメインを「static.myapp.com」としたら、そのドメインで「~~~.cloudfront.net」に接続して画像を配信できます。
ドメイン設定のための準備
独自ドメインを紐付けるためには、「SSL証明書」を発行する必要があります。(ここでは詳しく書きません)
なのでSSL証明書をまずは発行していきます。
「CloudFront Distributions」の画面から、先ほど作成したディストリビューションの「ID」をクリック。
その先の画面で「Edit」を選択します。

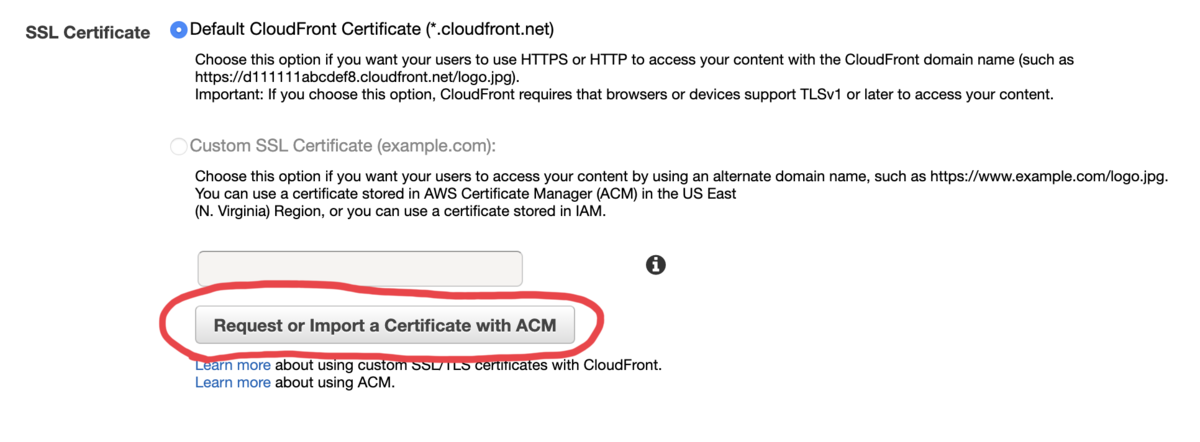
移動した画面で「Request or Import a Certificate With ACM」を選択。
ドメインを追加していきます。↓

「*.myapp.com」「myapp.com」などのように、サブドメイン全てを許容するものとドメイン本体を追加しておきましょう。↓

「次へ」を選択。

「DNS」の検証にチェックして「次へ」
「タグ」は何もしません。
設定を確認します。↓

間違いがなければ「確定とリクエスト」
続いて検証作業をやっていきます。↓

「Route 53でのレコード作成」を選択して、出た画面でさらに「作成」をクリック。
以下の画面が出たら「続行」を選択。

「SSL証明書」が発行されるまで待ちます。
発行された準備は完了です。
Cloud Frontの独自ドメインの設定
発行されたらEdit Distributionの画面に戻ります。↓

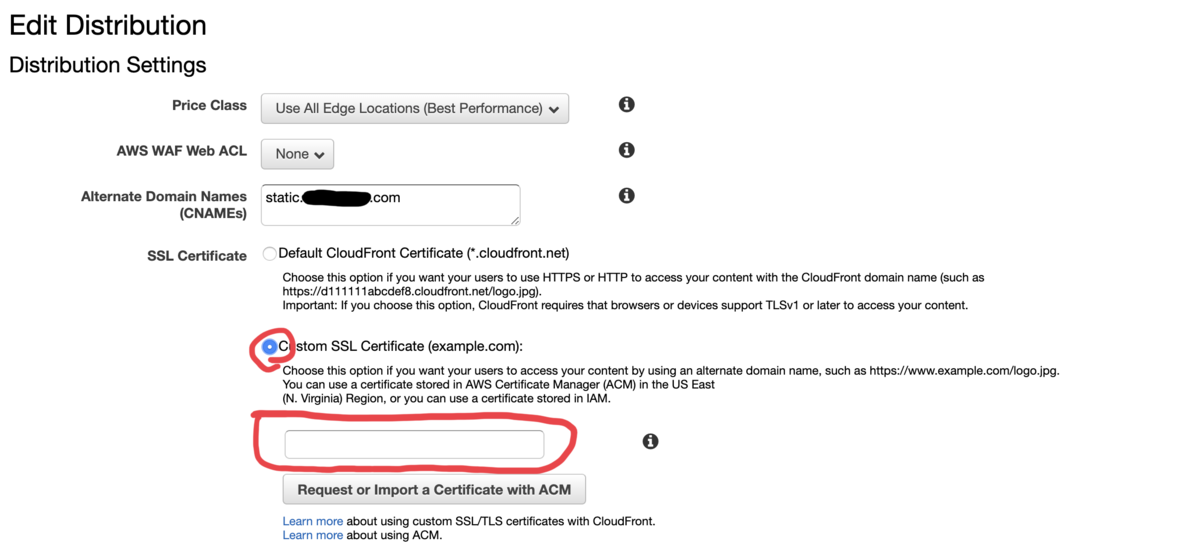
以下のように設定していきます。
Alternate Domain Names
Cloud Frontで使われる独自のドメインを入力します。
「myapp.com」がドメインの本体だった場合、「static.myapp.com」や「image.myapp.com」などの名前を入力します。(写真ではstatic.~~~にしています)
SSL Certificate
SSLが発行されると、「Custom SSL Certificate」が選択可能になるのでそちらを選択します。
写真の赤丸内の空欄のところをクリックし、表示されたものを選択します。
残りの設定はいじらずに、「Yes,Edit」を選択。
ディストリビューションの設定が完了しました。
これで「static.~~~.com」のドメイン名も、Cloud Frontのドメイン名として使えるよ。という段階まできました。
しかしあとやることが以下のように2つあります。
終わらせます。
Route 53で独自ドメインとCloud Frontの紐付け
まずはRoute 53の設定です。
「static.~~~.com」の接続先はCloud Frontの「~~~cloudfront.net」だという認識をRoute53で設定します。
「Route 53」の「ホストゾーン」を選択して、使っているドメインをクリックします。
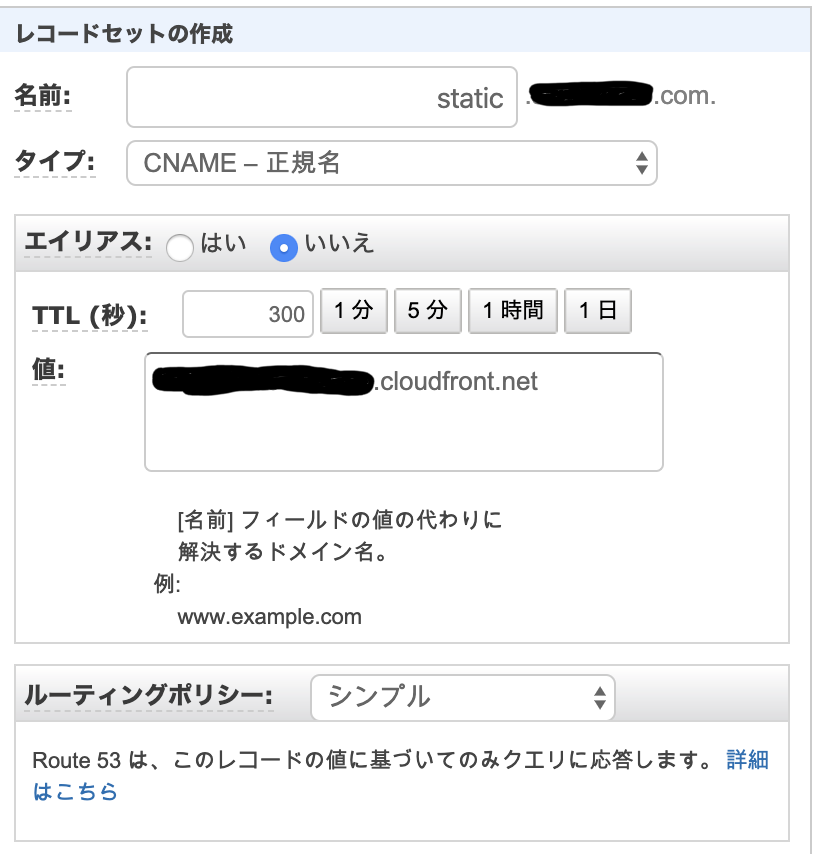
「レコードセットの作成」を選択。

名前
ディストリビューションで設定した独自ドメイン名にします。
タイプ
CNAME -正規名
値
ディストリビューション作成時に、発行されたCloud Frontのドメイン名
ルーティングポリシー
シンプル
「作成」を選択。
AWS側の設定はこれにて終了です。
Rails側のCarrierWaveの設定
RailsでCarrierWaveを使用していれば、設定ファイルは以下のようになっているはずです。↓
config/carrier_wave.rb
CarrierWave.configure do |config|
config.fog_credentials = {
# Amazon S3用の設定
:provider => 'AWS',
:region => ENV['S3_REGION'],
:aws_access_key_id => ENV['S3_ACCESS_KEY'],
:aws_secret_access_key => ENV['S3_SECRET_KEY']
}
config.fog_directory = ENV['S3_BUCKET']
end
ここにAWS側で設定したドメインでコンテンツのURLを表示するように設定します。
以下のように追加すれば完了です。
config/carrier_wave.rb
CarrierWave.configure do |config|
config.fog_credentials = {
# Amazon S3用の設定
:provider => 'AWS',
:region => ENV['S3_REGION'],
:aws_access_key_id => ENV['S3_ACCESS_KEY'],
:aws_secret_access_key => ENV['S3_SECRET_KEY']
}
config.fog_directory = ENV['S3_BUCKET']
#以下を追加↓
config.asset_host = 'https://static.~~~.com'
end